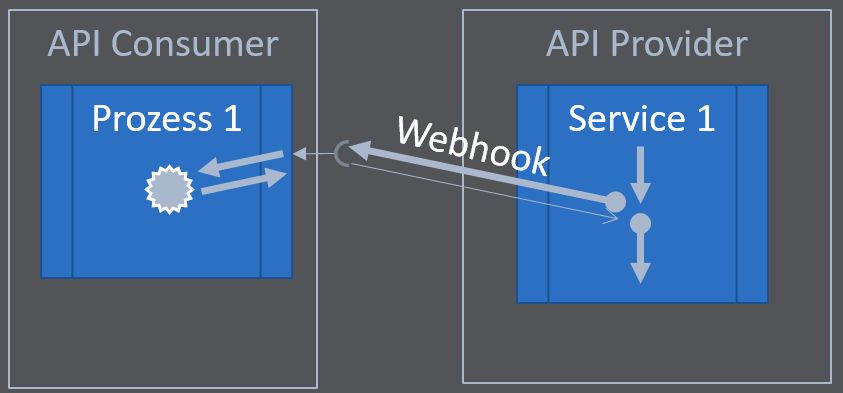
The service process of the API provider is interrupted by the webhook. The webhook performs an action on the API consumer. The results of this action can then be processed further in the API provider’s service.
This return is a nice thing. But not absolutely necessary. It is also conceivable to define webhooks that only expect a positive return, e.g.: 200 OK
Nothing but webhooks in the API
A major new feature of webhooks with OpenAPI 3.1 is now that APIs can be specified that consist solely of webhooks. When I first heard this, I found it strange. On further reflection, however, it makes perfect sense.
For example, APIs can be specified that serve purely for process monitoring. This is roughly comparable to the control centre of a power plant. The actual operation is fully automatic. Clearly defined events are displayed on the instruments of the control centre. The operators have the possibility to react to the individual events in a controlling manner.
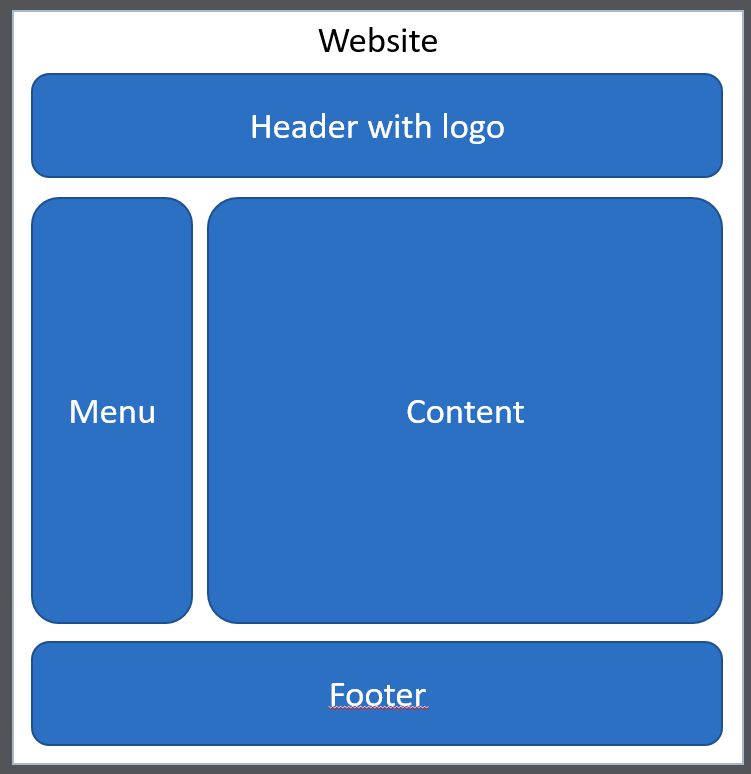
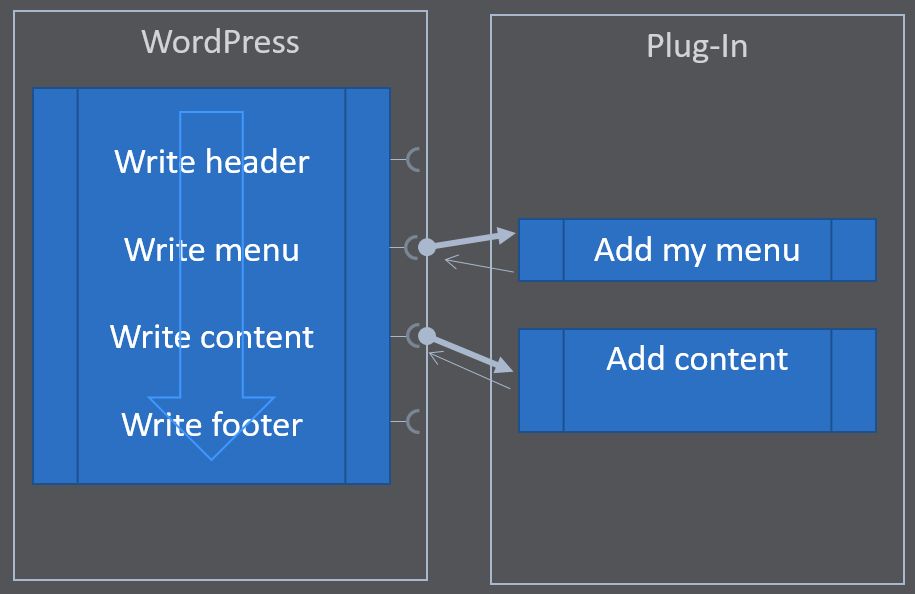
Another approach would be to define APIs that follow a similar concept to WordPress. . The API provider executes one or more clearly defined processes. For example, the calculation of an invoice, the booking of a ticket or the production of goods. Extension points are defined in this process, comparable to extension points in XML messages. And other APIs can hook into these extension points to extend the basic function dynamically and flexibly.
Let’s say we have written an API that can calculate and create very simple invoices. “Very simple” here means that it only supports one seller, one buyer and simple item positions. If webhooks are defined in this process at the right steps, this process can easily be extended. For example, a plug-in could add the consideration of discounts. Another plug-in the support of invoices in a foreign currency.
The skilful use of webhooks makes the difference
And this is exactly where the difficulty lies again, but at the same time a powerful opportunity. If I have also specified the plug-in API in such a way that it can handle additional APIs or even be extended again itself, webhooks become compelling tools.
But this is perhaps the most crucial point when designing an API with webhooks. I have to trust the (foreign) APIs. . I have to trust them to change the data for my process in the way it is basically intended. On the API provider side, I have to consider that the data is manipulated in a way that I may not be able to use.
But on the other hand, the OpenAPI 3.1 specification also works against this. The API provider can also specify the data structure of the return format. However, a check for correctness of content or meaningfulness may have to be carried out additionally. If the provider does not take this situation into account or if the plug-in with the discount function has an error, the entire invoice could become incorrect. For example, if it subsequently (apparently) says on the item level that only EUR 17 is to be paid in total for an item with quantity 5 and a unit price of EUR 4.
A webhook example, created with GEFEG.FX
Since the official webhook examples of the OpenAPI initiative are feeble, I would like to conclude by showing a simple example in YAML format.